Krog Street Market
A reinvention of the mobile site of the famous Atlanta food hall, Krog Street Market.
Overview
Background
A bit about Krog Street Market
Beautifully located near the Atlanta Beltline, a trendy multi-use trail, Krog Street Market is a well-loved Atlanta food hall known for their incredible dining and retail experiences. Their ultimate goal is to celebrate the cultures that live within Atlanta, especially through their dining options.
What’s the point?

Let’s chat about the context of the work we did. The population of Atlanta is growing like crazy every year, with new businesses popping up on a weekly basis. Krog Street Market must continue to keep up with the population growth and an ever-expanding competitive environment.
According to the National Restaurant Association, the dining industry is expected to increase by 50% between 2018’s total sales and those of 2030.

Our market research motivated us to:
• Thoughtfully conduct a competitive analysis of other dining halls
• Maintain a big-picture mentality
• Conserve Krog St. Market’s individuality and personal brand
Research
Through a series of primary research detailed below, including competitive analyses, field visits and interviews, we decided to focus on creating design solutions for Krog Street Market’s mobile site.
All is good in the world, right? Let’s find out.
If a digital experience has been deemed “worthy of use” and put in the hands of users, there are a few assumptions we can make about that digital experience:

Before my team and I arrived on the scene, Krog St. Market already had an existing website, available via desktop or mobile, for wanting customers interested in researching more about the food hall before their visit. To validate whether or not Krog St. Market met the “worthy of use” assumptions, I researched the current state of their website’s information architecture and those of other competing food halls. The mobile site was the same as the desktop website, just formatted for mobile.

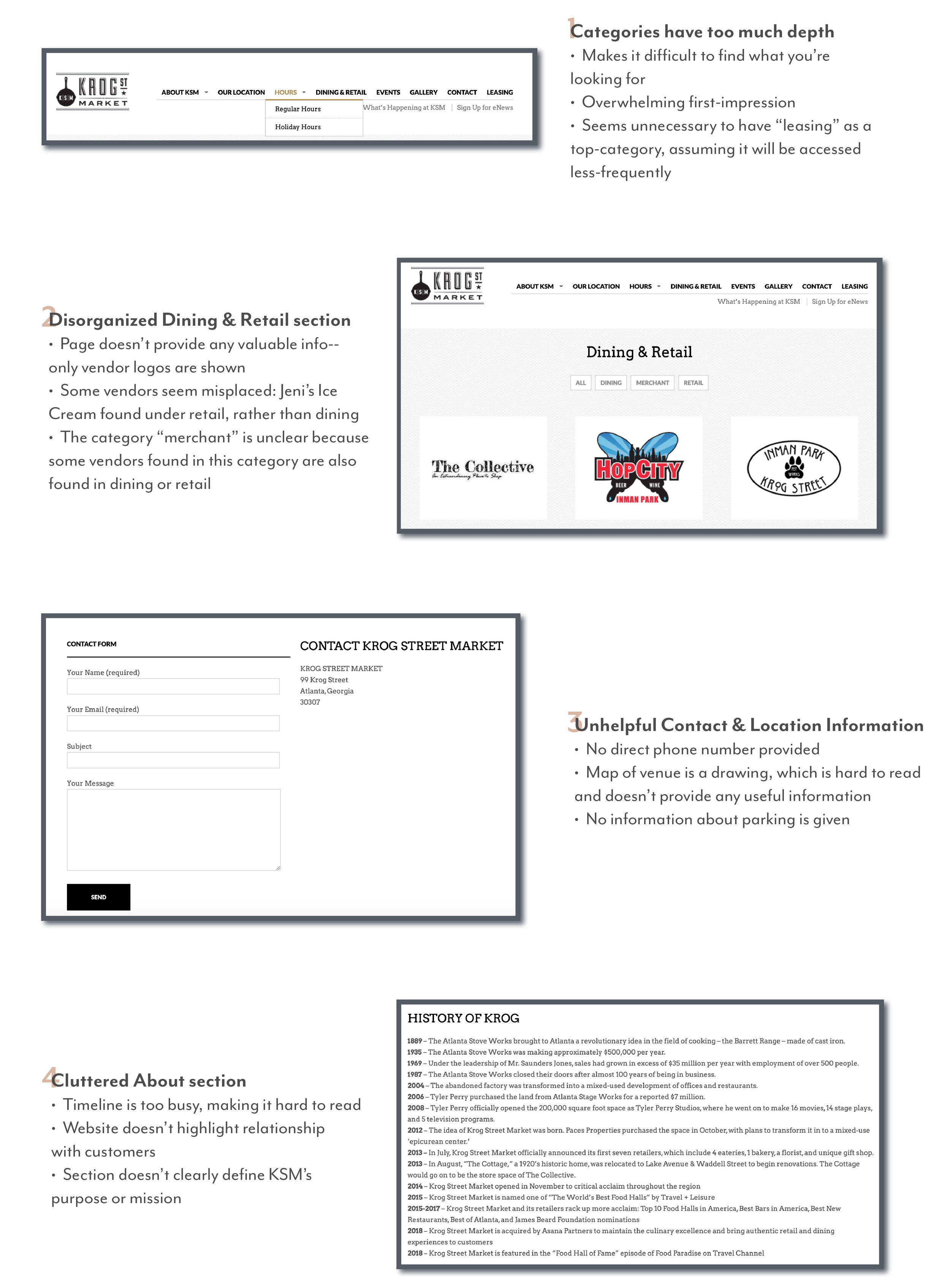
Krog Street Market’s current information architecture
Key takeaways from my analysis of Krog St. Market’s current website:

Learning from the competition
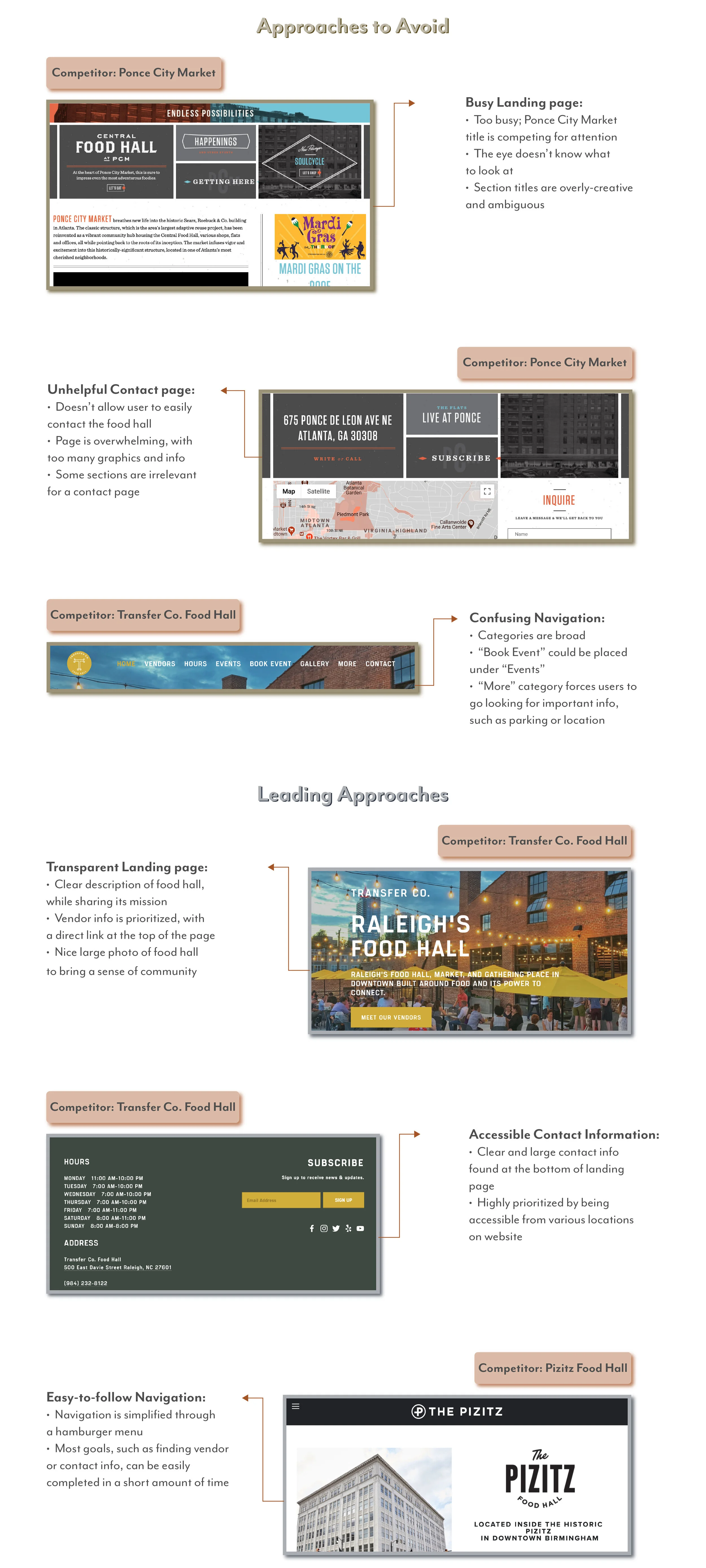
It was looking like Krog St. Market’s website wasn’t very usable at the moment. To evaluate how it was doing compared to other top-performing food halls in the U.S., we took a look at competitors’ websites. As a group we decided to focus on other food halls that were most similar in style and mission to Krog St. Market. After we completed a competitive analysis, I went ahead and divided up the findings into “Approaches to Avoid” and “Leading Approaches".
Learning from Krog St. Market’s digital & in-person visitors
We first used a Google survey to:
Narrow down our target user group
Quickly learn about why and how people visit Krog St. and what digital platforms people prefer
A few key findings from our survey include:
My team members and I conducted a few in-person interviews, one of my favorite methods of learning about users’ behaviors and motivations. The series of interviews helped us:
Further narrow our target user group
Ask more in-depth questions about people’s experiences with Krog St. Market
Identify key problems users are facing with Krog Street Market’s digital experience

My teammate, Milica (right photo) and me (left photo) conducting user interviews.
People are prone to not knowing what they need and not saying what they mean. To make more sense of all the feedback we got and discover underlying themes, we performed a three-step analysis of user feedback:

We took our synthesis a step further and created “I statements" or all-encompassing statements that clearly describe what the user really means.

What do these “I statements” mean for my team and I as designers? We discussed and concluded on a few design considerations and key features to focus on when we move along to the design phase

Building some empathy
Because of all the juicy feedback we received from users, we decided to focus on Krog St. Market’s mobile digital experience. To have a clear visualization of what kind of person would be likely to access Krog St.’s mobile site, I created the following personas; however, it was important to make sure these personas were not limitations, but rather guides for our design solutions.
Accomplishing goals with the current mobile site
What if the Social Planner tried to accomplish a goal, such as searching for vendor information, with Krog St. Market’s current mobile site? To visualize the process and the emotional response this persona would experience, I created the journey map below.
Journey Map of the current state of Krog Street Market’s mobile site.
Designing for a better world
At this point, Krog St. Market’s digital experience was not preparing users for their visit to the physical location. Users expected to have access to any information they might need to make their visit as seamless as possible. Based on our user feedback and deeper insights, we pinpointed the key features that proved most useful to users:

To quickly and effectively chat about our ideas, we conducted an informed brainstorming session. To kick it off, each of my team members and I came prepared with a few design solutions. As we each presented our ideas to the team, we followed a “yes and” ideation process. Through this method, we elaborated on any ideas we thought would be essential to the re-design stage.
A few initial sketches from our ideation process.
The building blocks: information architecture
It was important we didn’t forget one of the original problems we found with Krog Street Market’s digital experience: the overwhelming depth of the navigation. Through our informed brainstorming, my team and I simplified the mobile site’s information architecture. See the before and after below:



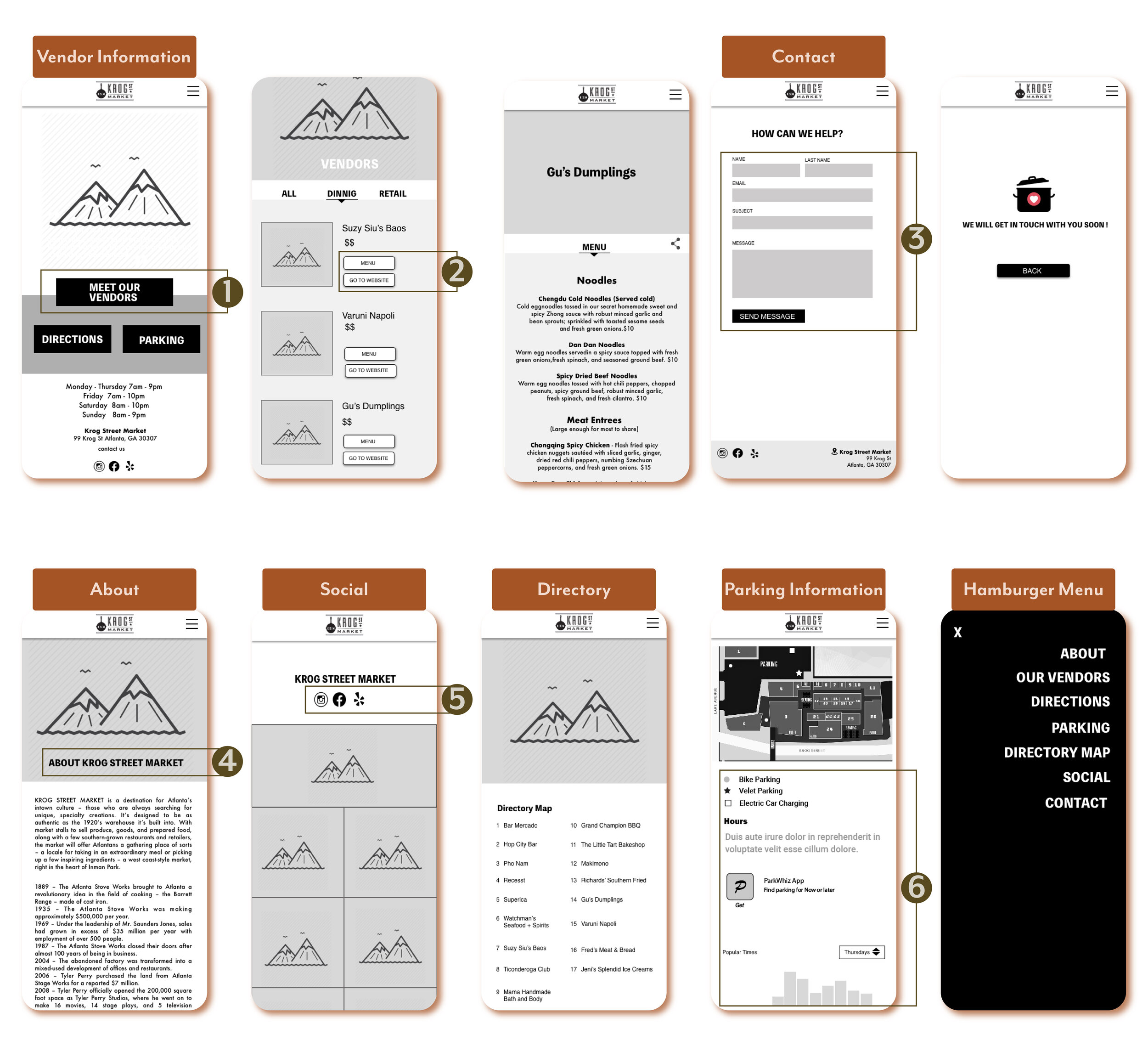
Wireframes: Round 1
We created the first set of low-fidelity wireframes to make our design solutions come to life and to evaluate the Information Architecture we developed.

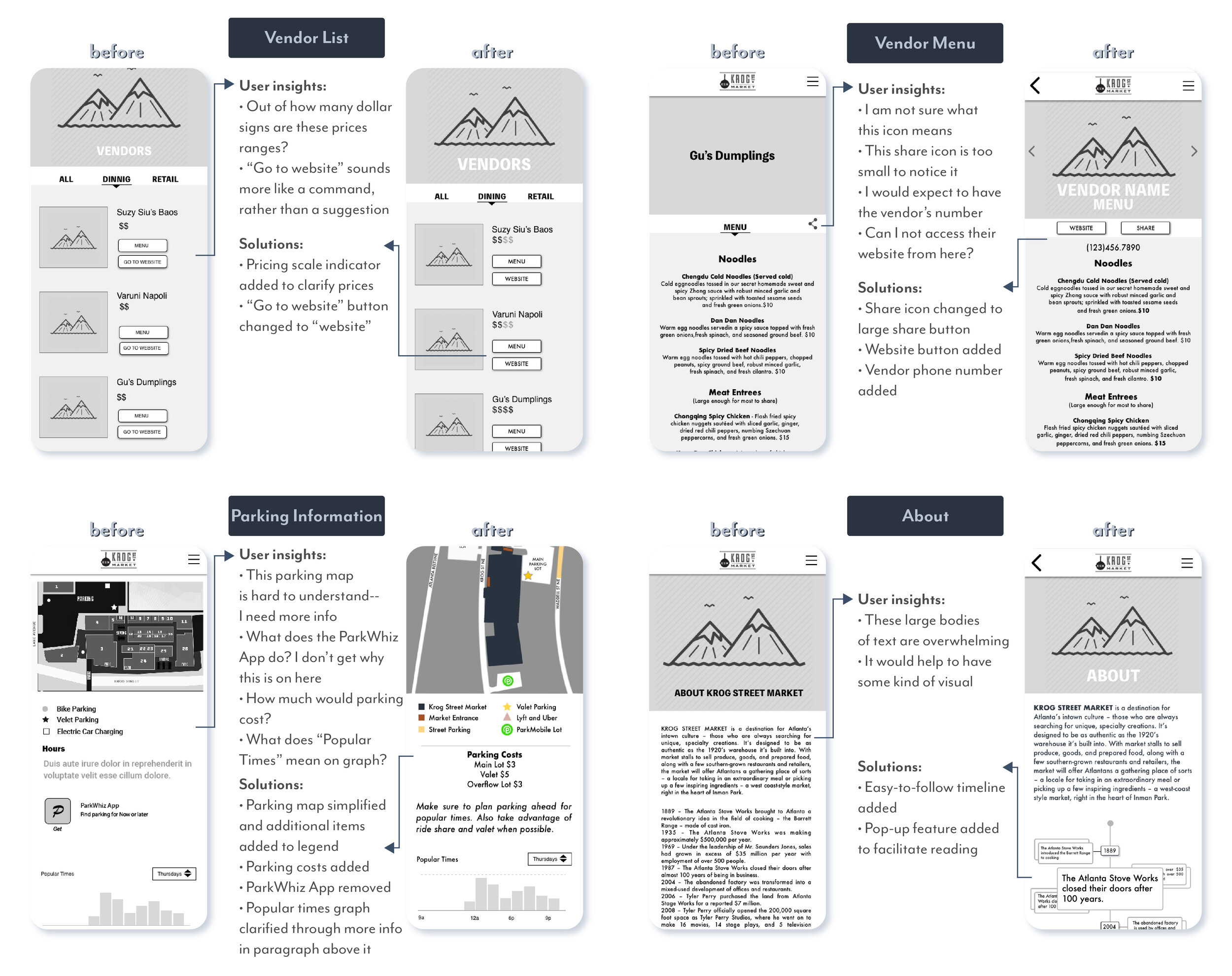
Here are a few of the key design solutions implemented:
“Meet Our Vendors” added to the top of homepage because it’s what users search for the most
The menu and a direct link to website added for each vendor
Short and straight-forward contact request form created
“Developer Story” and “History of Krog” simplified to an “About” page
“Social” page replaced “Gallery” page for clarity
Live parking updates and information about different parking options added
Evaluating our design solutions
My team and I conducted a round of usability testing to:
Identify any usability problems with our current design
Identify any potential backlog items
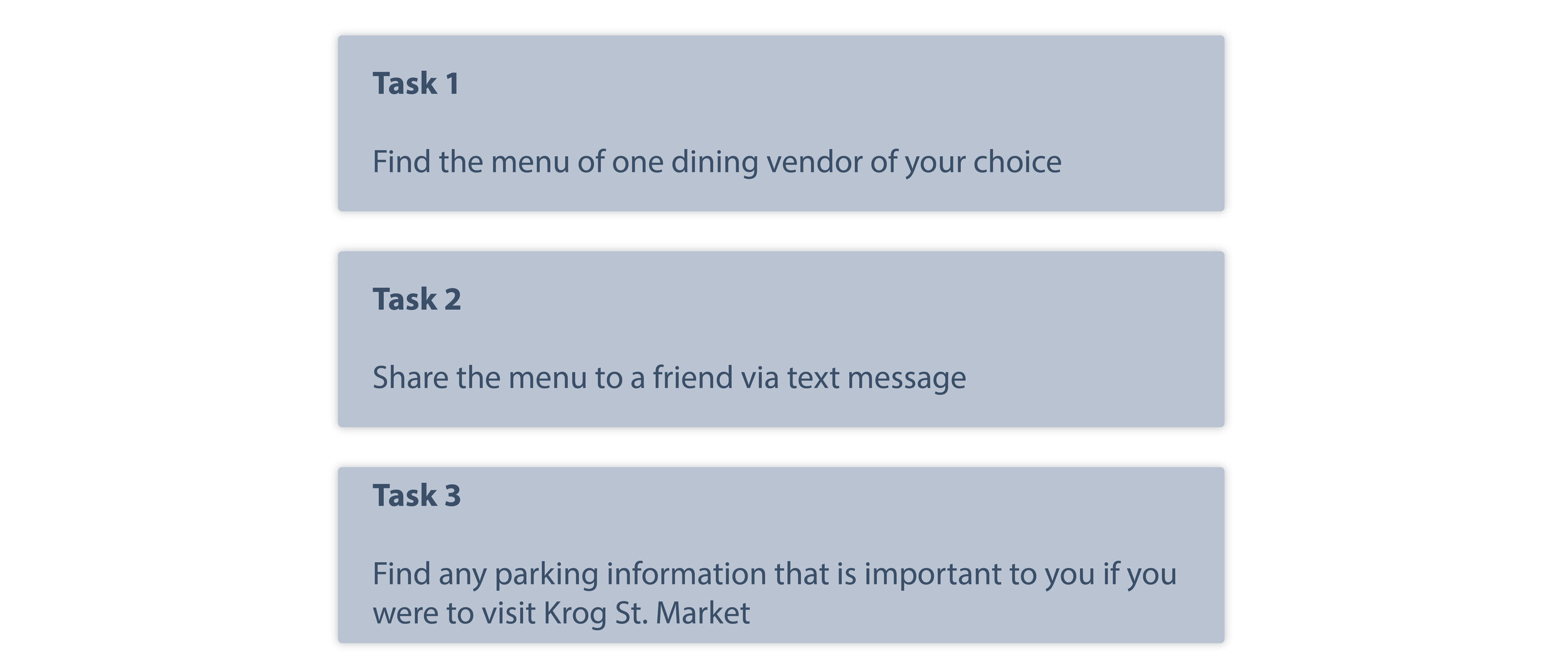
To evaluate the usability of our designs, we asked three qualified participants to each complete three tasks, while thinking out-loud. We made sure that the tasks would require participants to explore most sections of the mobile site. After they had completed the tasks, we asked participants their favorite and least favorite parts of the mobile site design.

If the majority of users pointed out the same usability problems, we went ahead and developed improved design directions. These can be seen below:

To evaluate the new process a user would go through via the improved mobile site, we created the following Journey Map. We made sure to compare the process of completing a goal between the original and improved mobile using the same persona.
Journey Map for re-designed mobile site.
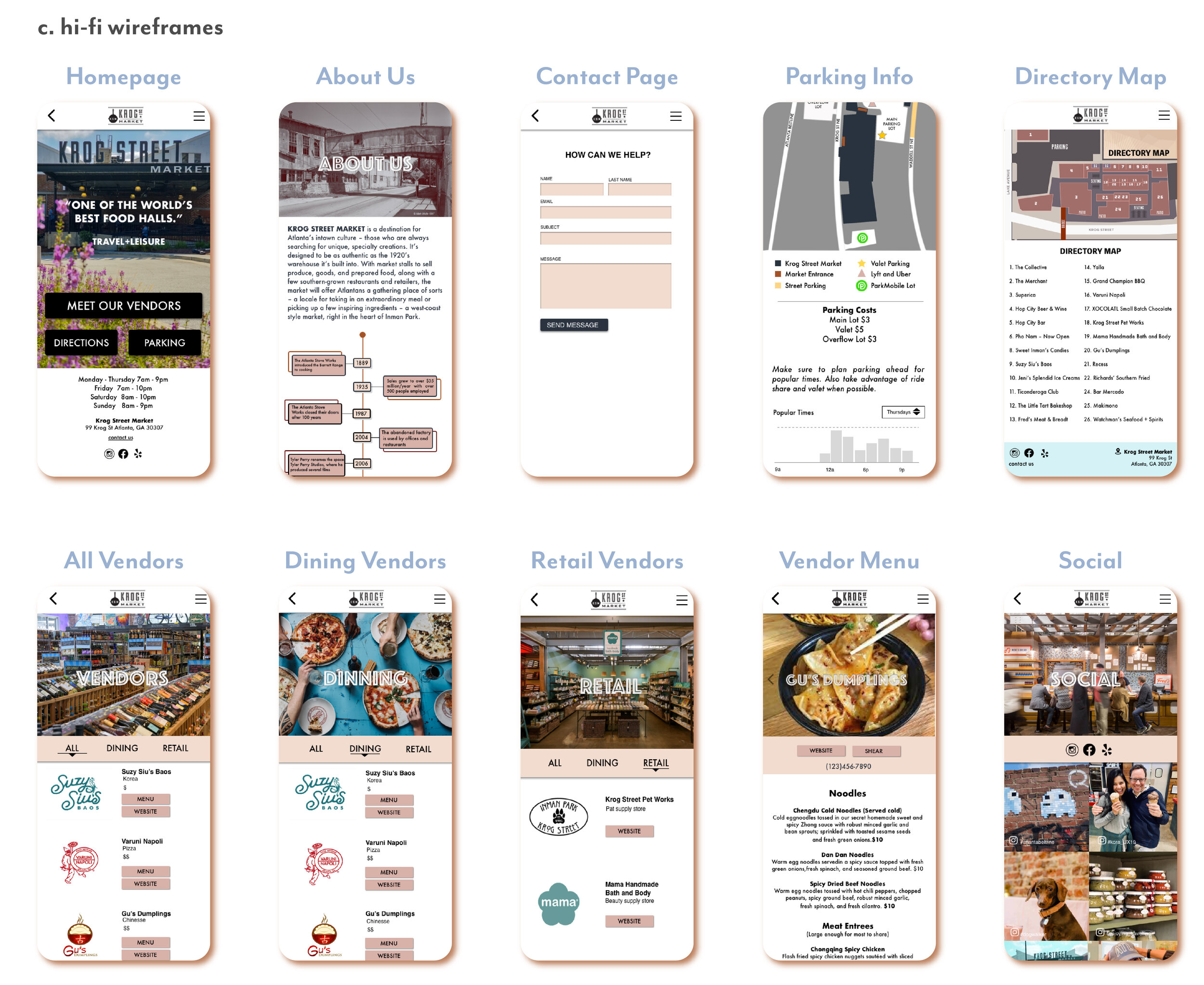
Visual story
Since Krog Street Market has recognizable and well-loved branding, we didn’t want to mess with that. We stayed consistent with the overall feel over the company, but added a bit more color that nicely complimented the existing style.


Backlog Items
Fortunately, our work isn’t done here— there’s still room for improvement! Throughout the design and evaluation phases, we noticed there were items we wouldn’t get to (for the sake of time); however, it doesn’t mean they should be discarded. To visually represent these backlog items, I created a backlog map: